UI デザインとはユーザーインタフェースデザイン(User Interface Design)の略称で、例えばコンピュータ等の機械を、使いやすく使用するためのデザインのことをいいます。紙媒体には紙媒体として適したデザインがあるように、web サイトのデザインでもUI を意識した適切なデザインが存在します。
使いやすさや目的達成に拘るバロックのデザインでも、UI 向上は必須の項目。利用者には何気ない、けれどもデザインには必須のUI デザインの事例を紹介します。

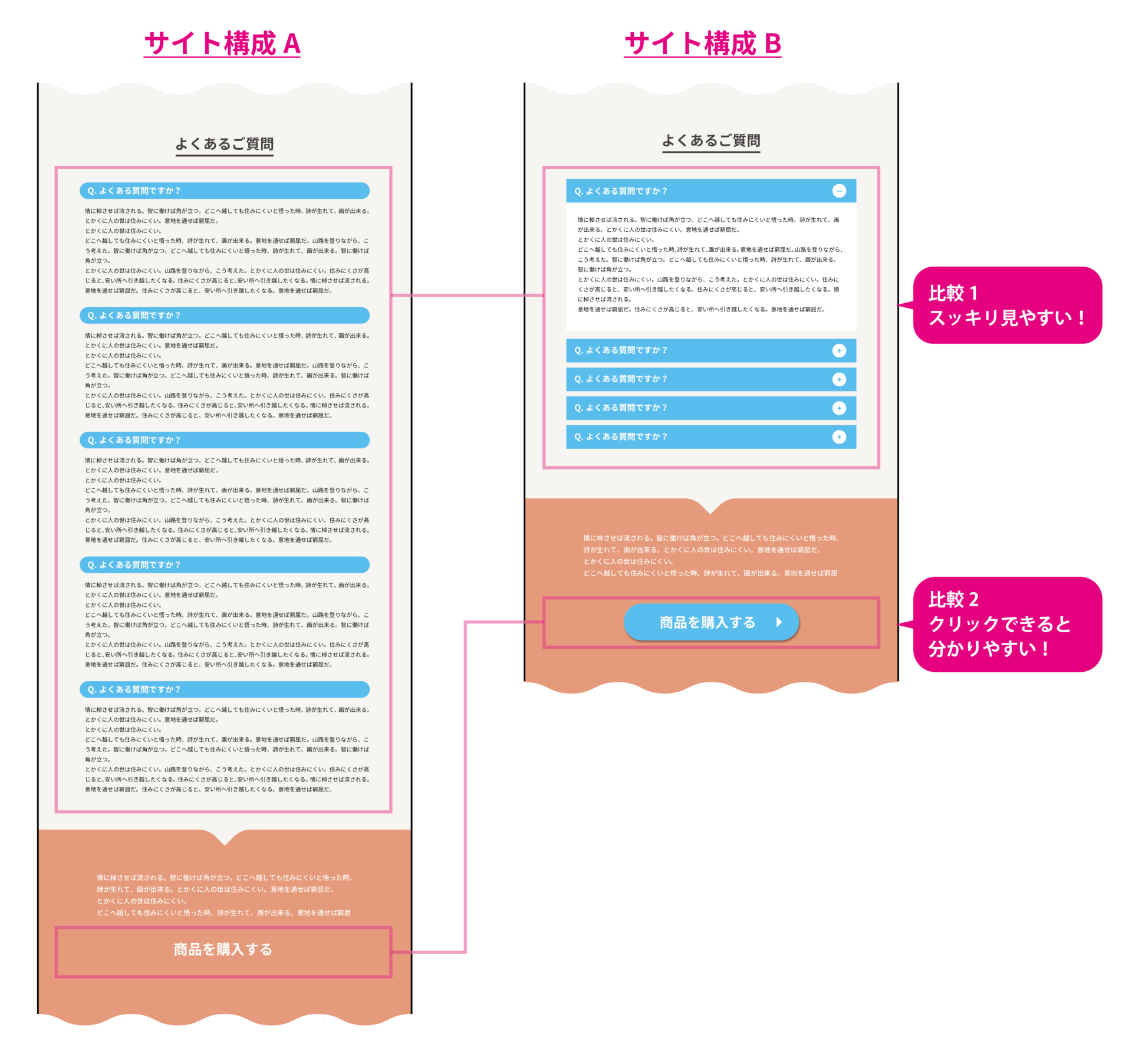
サービスサイトでよく見る内容をAB の構成2 パターンで作ってみました。比べてみてどちらが良いと思いますか?構成B の方が一般的に利用しやすいサイトになっていると思います。
構成AB は同じ内容ですが、構成A は知りたい情報に辿り着くのに時間を要したり、読むことが億劫に感じたり、直感的にサイトとして使いにくく感じるかもしれません。
比較1:例えばよくある質問は、まずは見出し(質問事項)で情報の必要有無を判断するため、回答は興味のあるユーザーのみが情報を取得できる状態であれば全てを常に表示させる必要はないかもしれません。
比較2:商品の購入リンクは、ページで一番クリックしてもらいたい項目としましょう。そうすると、A のようにクリックできる項目であると分かりやすいような工夫が必要です。

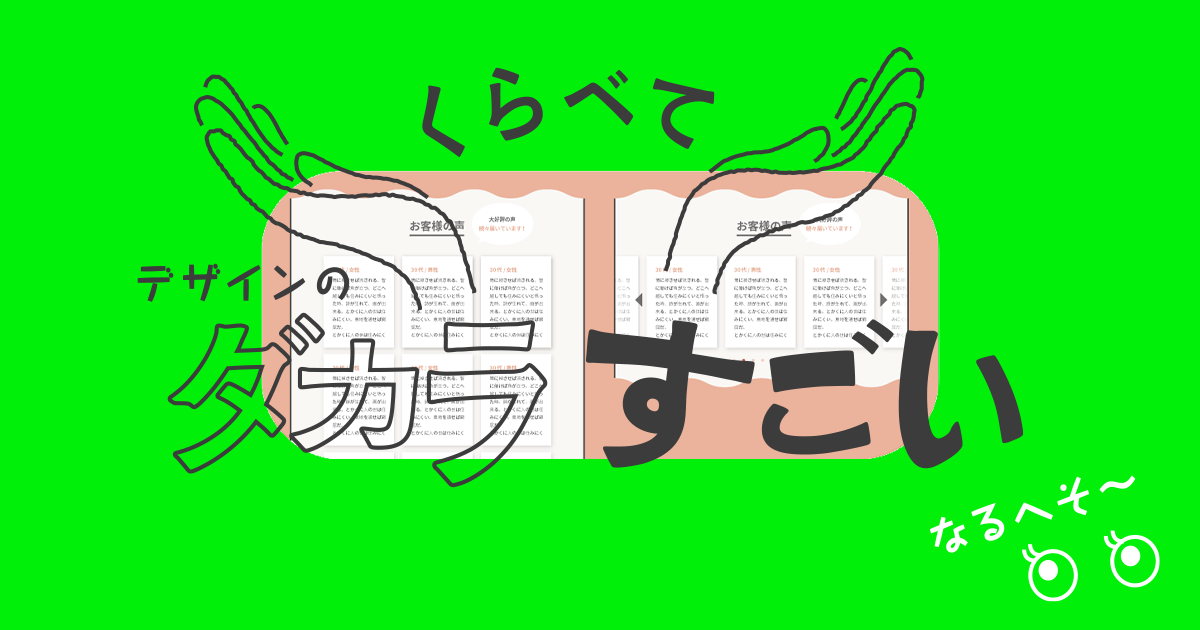
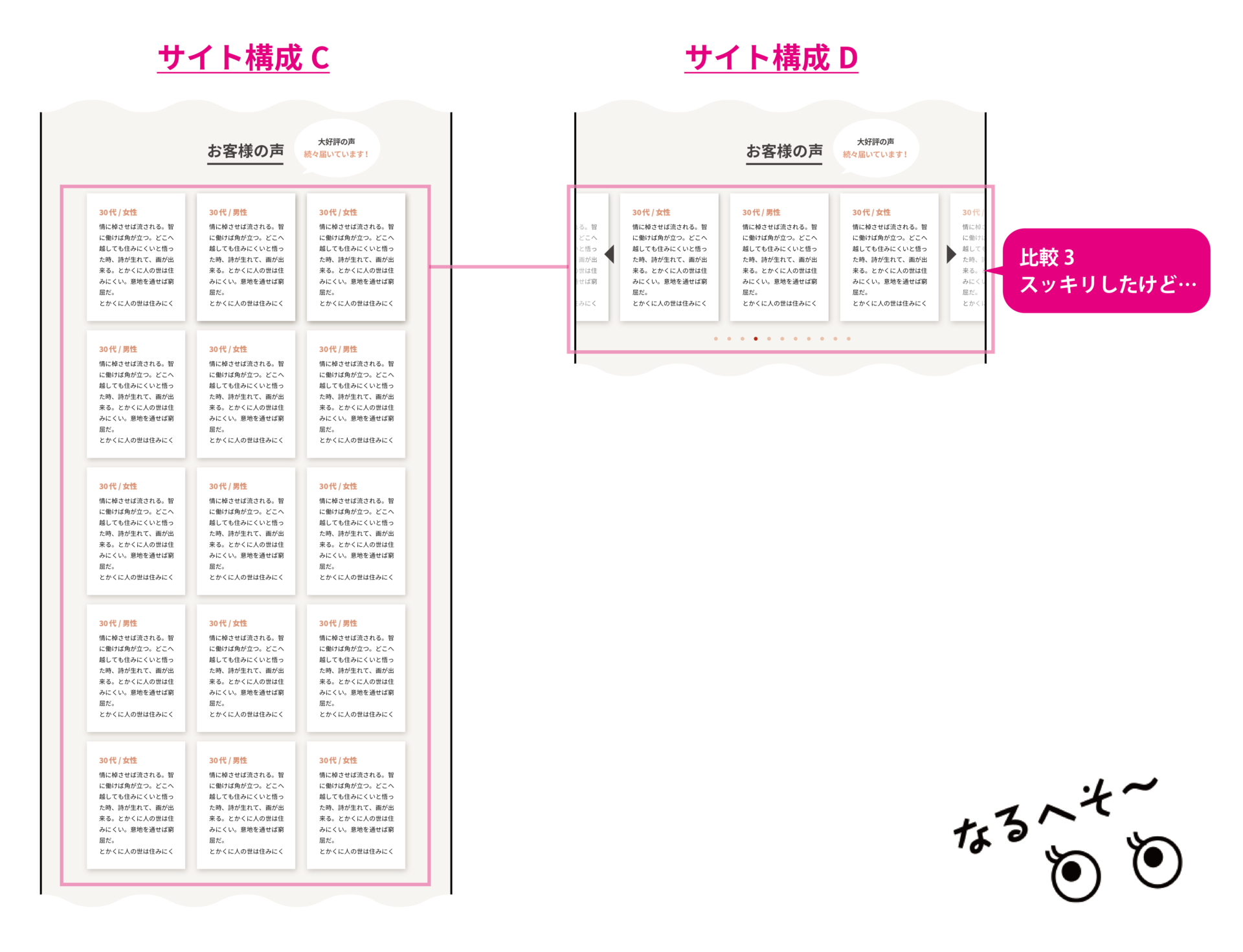
では、お客様の声を掲載するサイト構成C・Dの場合はいかがでしょうか?
比較3:一見Dは読みたいユーザーだけが1アクションで気持ちよく情報を取得することができ、使いやすさでは便利な構成であるかもしれません。
但し、「大好評の声がこんなにも届いている」ということを分かりやすく伝えるにはCの方が適切な場合があります。
どんな人が見るのか、具体的に何を目的とするのか、伝えたいことは?伝えなくて良いことは?
場合により構成ABCDはそれぞれ正解にも不正解にもなると思います。
上記のように、デザイナーのサイト制作は工夫の積み重ねでできています。
そんなUI 向上に務めるバロックの制作に興味をお持ちいただけましたら、是非こちらのリンクから気軽にご相談ください。
また、実際のUI デザインの工夫が詰まったサイトの実績はこちらからご確認いただけます。